2024.05.02-09-00 update the code
The pictures, svg or svgz is in the header adjustable,
the name is only png2svgz because i have started to scripting with this name
and there have i search for a png2svg.sh, i did not know to be a png moved into a svg..
and the name it is easy png2svgz.sh, it is possible for make also svg .. at first/at the codingstart...
later maybe easy let copy into the themefolder as png's because the Trinity-WindowsManager what i think about it
it's a bash-script, check it out before you ask !
Also the whole configuration of the Script is into the head of the Single Script,
also Rename of the Script is possible because it's all based on $0 !
* also be sub-folder "svg" for fully build up real "svg"-Pictures be possible now in the "svg"-Subfolder in the Source-sub-folder's
what is overcopy the png-svg behind the 1st "moveinsvg-routine" and put/copy all the svg's in the "working" Theme folder and overwrite the "old files,
this helps to check, if all SVG are complet ... also exist a possible for compile all for let check the "themefolder" before you let compress and finishing the themepackage, also it is possible if you sure to be all fixed , can you push it via "makeall" include compressing theme package, check out --help or /? of the script,
Also with "soft links" can you now working, as example to save picture-space in Size, as example *-symbolic.svg or some in svg-folder can you set up a softlink and it will copy it to the Product-folder also as link
and it is adjustable in the Configuration in the head of the Script "cplnsvg=yes" so, "copy the linked svg" 's, if 0 or no, will copy the fully picture and make therewith real svg's out of the copy of the linked file and make all more bigger in size at end.. (thy for the info Nate in your Blog ( https://pointieststick.com/feed/ ) super suggestion to use softlinks ! )
All is description in the help. So, have fun and happy Theme creating include SVG-files as 2nd over copy step !!
So can you make now a fully real SVG-Picture Theme .. (and not only a png-copy-in svgfiles)
also exist 8x8, 16x16, 22x22, 32x32, 48x48, 64x64, 96x96, 128x128, 256x256, 512x512,8x8@2, 16x16@2, 22x22@2, 32x32@2,48x48@2
real folder support in the "endproduct-folder" for put special pictures in each single folder and will also not overwrite and not deleted,
because be real Folders and no more links if you create one of these folders for special pictures in these resolutions ..
Best
The png2svgz.sh (started with an small script and not renamed)
Icontheme Folder & Skelett and Themplates creator/builder who works together with inkscape for move the png's into svg's and gziped as svgz later
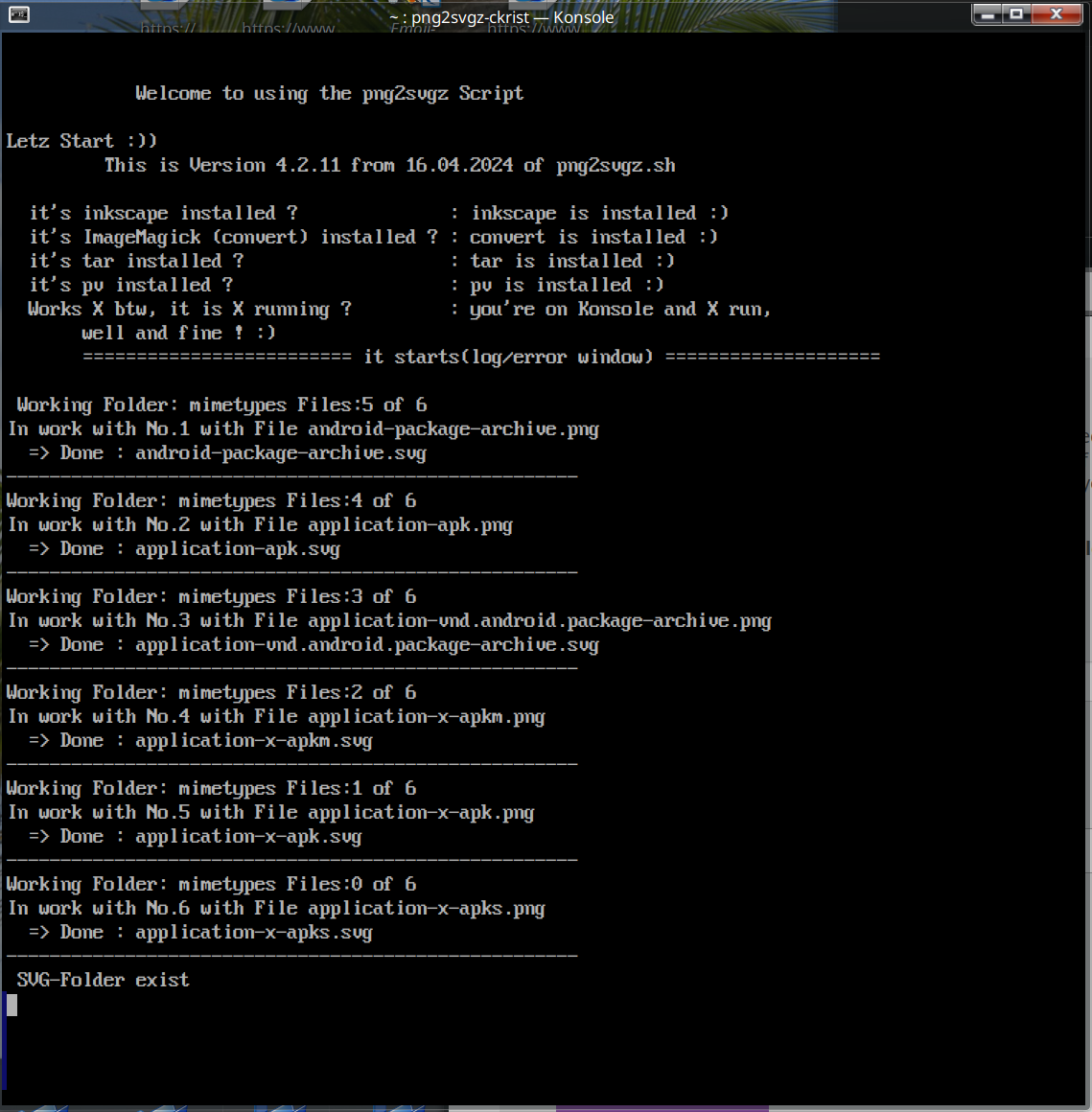
for KDE44 and Plasma. This is a kde44^/Plasma icontheme creator helper and helps you to create a Plasmatheme into Konsole of Plasma and, you can use Konquerer with 2 Window for the sourcefolder and the themefolder actions, to see left down below by move the png's into svg's, later can you configure it to make gz compressed svga's so svgz, if you configure it.. works gzip alone as routine and works really fast to make the whole into svgz.. pv it is support too by compressing the theme, if you have installed
png2svg.sh supports "--help|help|/?|?|about|--about"
the whole need Plasma, konsole or xterm, it's a clean bash-script, you can work with it also in terminals like ssh, but you must have for Inkscape a Surface like Plasma/KDE or Gnome and a Filemanager to view in 2 different window what's going on.
it works also over nfs
compressing the whole needs only an terminal/ssh connection, it meant therewith,
you can create a png and move it into your source directory for later working,
or, you have a svg file and move it directly in the theme-folder where it is later compressing.
(but make a backup of them, because if you works later and let all again convert from
png to svg, will be all first delete in the theme/apps (not in source !) or other folder in your themefolder,
so can you put it later in the right folder of source/apps and have it then save..
or you move both in the right folder once, the png in
the source/apps/example.png and the other in theme/apps/example.svg
compressing the whole it's possible 0v35 network, it means terminal/ssh
because the compressing works directly in the terminal and support pv and esc colors
at moment do it [strike]only create the Mimetypes[/strike] nope, now also other files, the other pictures have you to create as png's in the sourceforlder.
May do i add the whole standard plasma files as themplatefiles too , what i have now ..
(themplates, files who have no Pictures on it and be transparent, this is the reason why do you only see square something, edit this file and set a Picture in it
or remove the themplate with an other png with the same name ),
as example folders and systemsettings icons, but at moment must you it do.
(or you take other Iconthemes and use this files and make more out of this..)
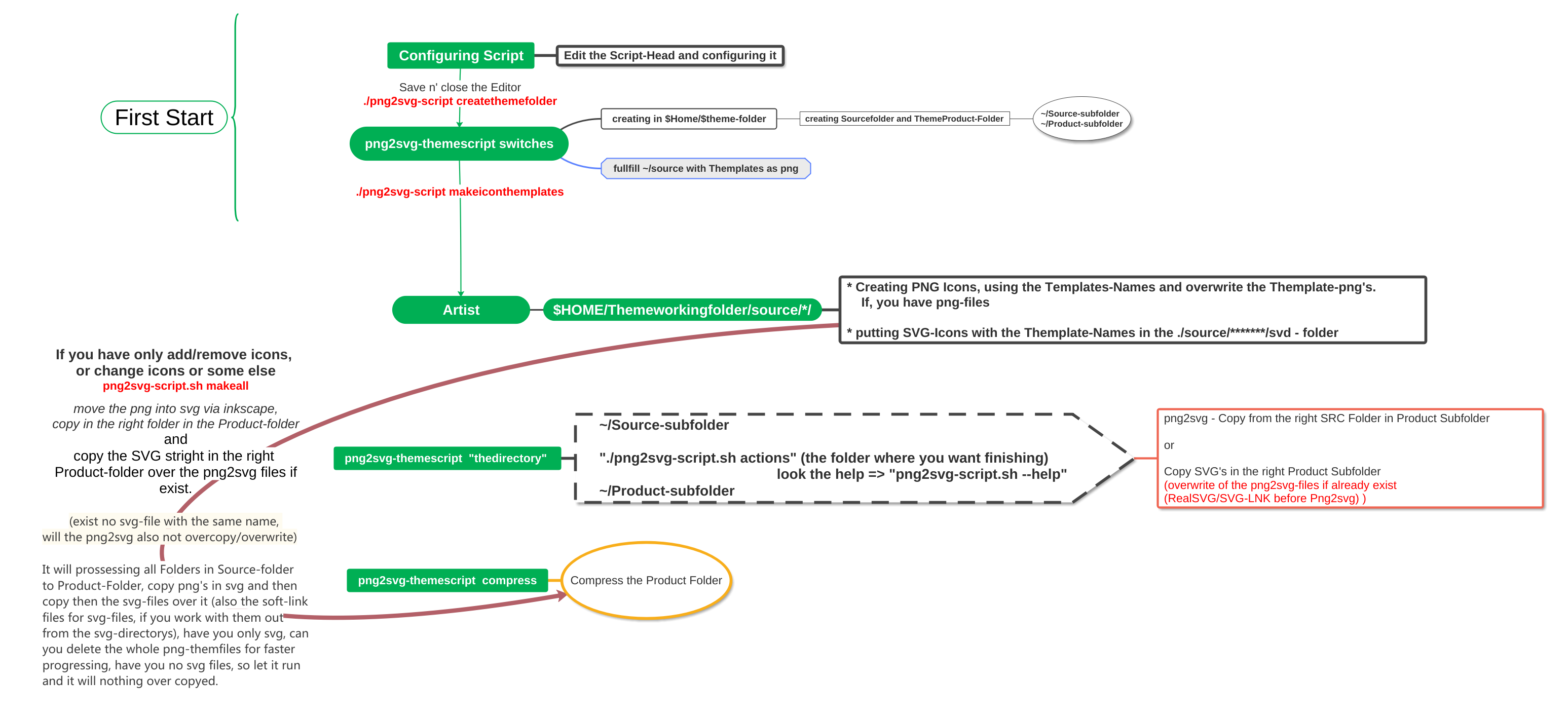
If you have this, help this script to move all in the right folder as svg later as svgz with gzip and create a index.desktop before/by compress .
so:
it creates in your Homefolder
$HOME/yourthemeworkplacename
$HOME/yourthemeworkplacename/source
$HOME/yourthemeworkplacename/Youtthemename
$HOME/yourthemeworkplacename/Youtthemename/scaled
$HOME/yourthemeworkplacename/Youtthemename/%generate index.desktop% by compress out of the variables in the setup (first couple lines of the script).
check out the help of the file ( /? or --help)
so, have fun
best regards
Blacky























Ratings & Comments
0 Comments