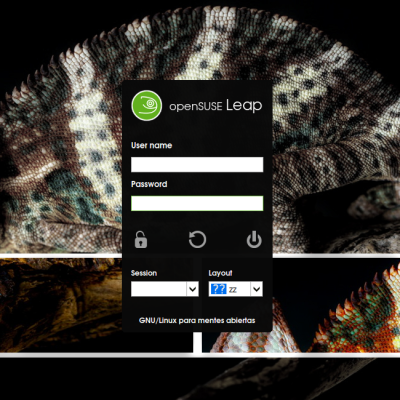
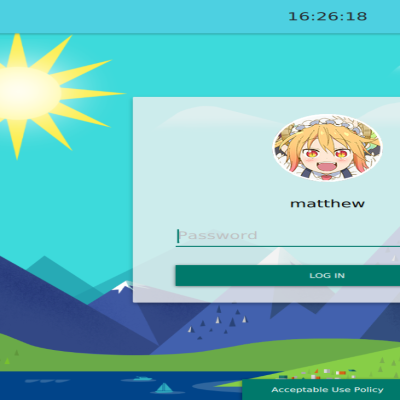
Sweeten the login experience for your users, your family and yourself. Sugar Candy works on almost all major distributions—see below—and focuses on a straight forward user experience and superb functionality while still offering vast customization possibilities.
Sugar Candy is based on the Sugar series which was written completely from scratch making it clean and simple not only by looks but by design too.
All controls use the latest Qt Quick Controls 2 for increased performance on low end or even embedded systems and beautiful color transitions.
To learn how to control sugar levels read the section below about customization. Your secret sauce is located at ./sddm/themes/sugar-candy/theme.conf!
There are 46 customizable variables in total! This candy will be yours and only yours.
Installation
From within KDE Plasma
If you are on KDE Plasma—by default Manjaro, OpenSuse, Neon, Kubuntu, KaOS or Chakra for example—you are lucky and can simply go to your system settings and under "Startup and Shutdown" followed by "Login Screen (SDDM)" click "Get New Theme". From there search for "Sugar Candy" and install.
If for some reason you cannot find the category named "Login Screen (SDDM)" in your system settings then you are missing the module
sddm‑kcmFrom other desktop environments
Download the tar archive from the Files(1) tab above and extract the contents to the theme directory of SDDM (change the path for the downloaded file if necessary):
$ sudo mkdir ‑p/usr/share/sddm/themes$ sudo tar ‑xzvf~/Downloads/sugar‑candy.tar.gz‑C/usr/share/sddm/themesThis will extract all the files to a folder called "sugar-candy" inside of the themes directory of SDDM.
After that you will have to point SDDM to the new theme by editing its config file, preferrably at
/etc/sddm.conf/etc/sddm.conf/usr/lib/sddm/sddm.conf.d/sddm.confIn the
[Theme]Current=sugar-candyDependencies
SDDM >= 0.18 & Qt5 >= 5.11
Including: Qt Quick Controls 2, Qt Graphical Effects, Qt SVG, Qt Quick Layouts each >= 5.11
If the theme doesn't work by default make sure these are installed with their required version or higher—see below for distro specific package names! SDDM might need an enabled system service/daemon to work. This is often done automatically during installation. Take note that a lot of standard release distros like Debian, Mint, MX, Elementary, Deepin or Ubuntu LTS are still on earlier versions. If in doubt ask in your distros forums.
Debian based distros using the APT package manager:
(Ubuntu/Kubuntu/Kali/Neon/antiX etc.)
sudo apt install ‑‑no‑install‑recommendssddmqml‑module‑qtquick‑layoutsqml‑module‑qtgraphicaleffectsqml‑module‑qtquick‑controls2libqt5svg5Arch based distros using the pacman package manger:
(Obarun/Artix/Manjaro/KaOS/Chakra etc.)
sudo pacman -S --needed sddmqt5‑graphicaleffectsqt5‑quickcontrols2qt5‑svgopenSUSE using the zypper package manager:
sudo zypper install sddmlibqt5‑qtgraphicaleffectslibqt5‑qtquickcontrols2libQt5Svg5libQt5Svg5Red Hat based distros using the dnf package manager:
(Fedora/Mageia/RHEL/CentOS)
sudo dnf install sddmqt5‑qtgraphicaleffectsqt5‑qtquickcontrols2qt5‑qtsvgConfiguration
The sugar series is extremely customizable by editing its included
theme.conftheme.conf.userThe exact path to the theme.conf file differs ever so slightly from distro to distro. Most common ones are /usr/lib/sddm/themes and /usr/share/sddm/themes. Please refer to your distros manual. Overwrite default values in theme.conf.user instead of theme.conf to prevent changes from being overwritten when I push an update.
Pro tip: It's super annoying to log out and back in every time you want to see a change made to the theme.conf file. To preview your changes from your running desktop environment session issue:
sddm‑greeter ‑‑test‑mode ‑‑theme /usr/share/sddm/themes/sugar‑candyAnd as if that wouldn't still be enough you can translate every single button and label because SDDM is still lacking behind with localization and clearly needs your help!
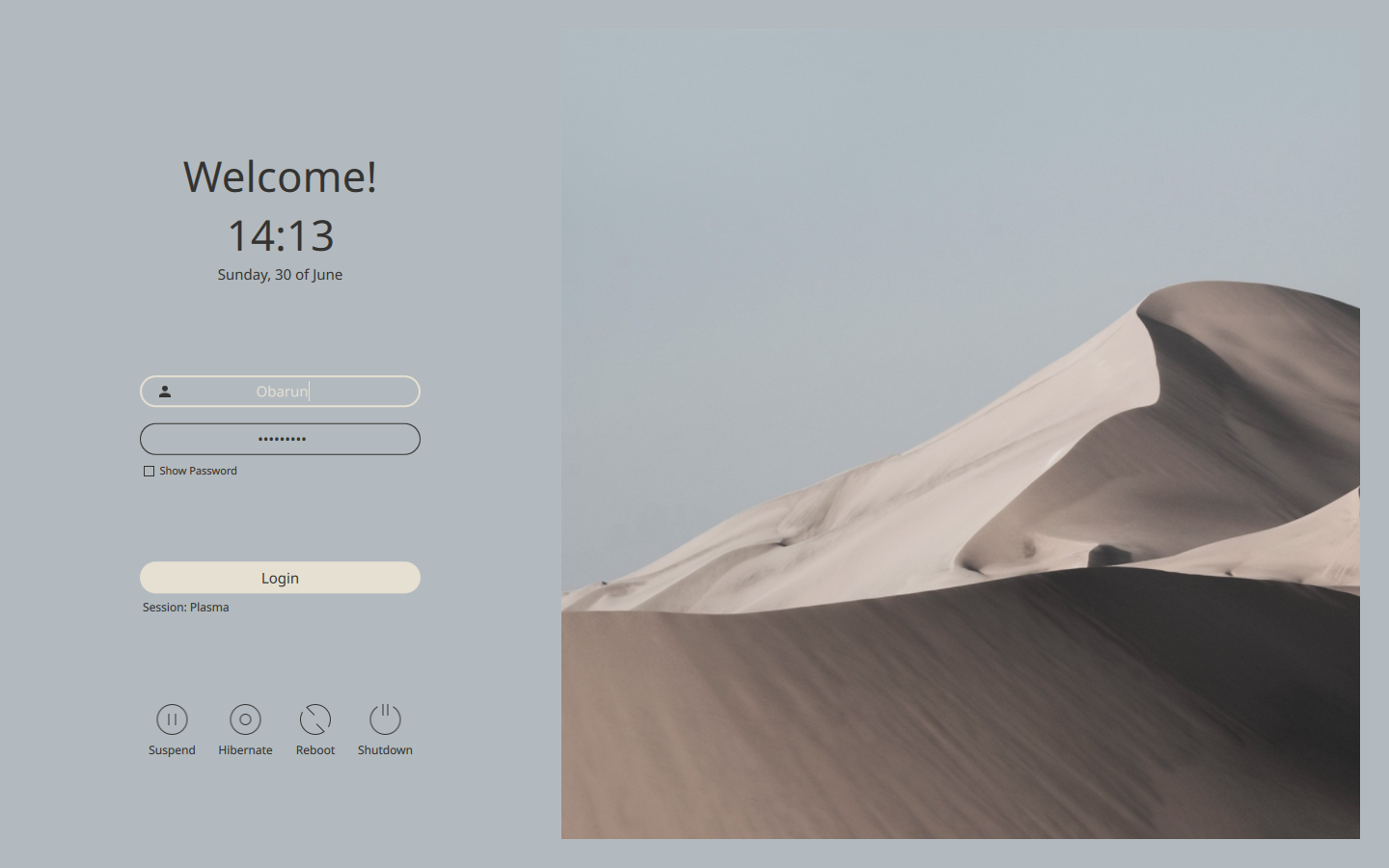
Background="Backgrounds/Mountain.jpg"
Path relative to the theme root directory. Most standard image file formats are allowed including support for transparency. (e.g. background.jpeg/illustration.GIF/Foto.png/undraw.svgz)
DimBackgroundImage="0.0"
Double between 0 and 1 used for the alpha channel of a darkening overlay. Use to darken your background image on the fly.
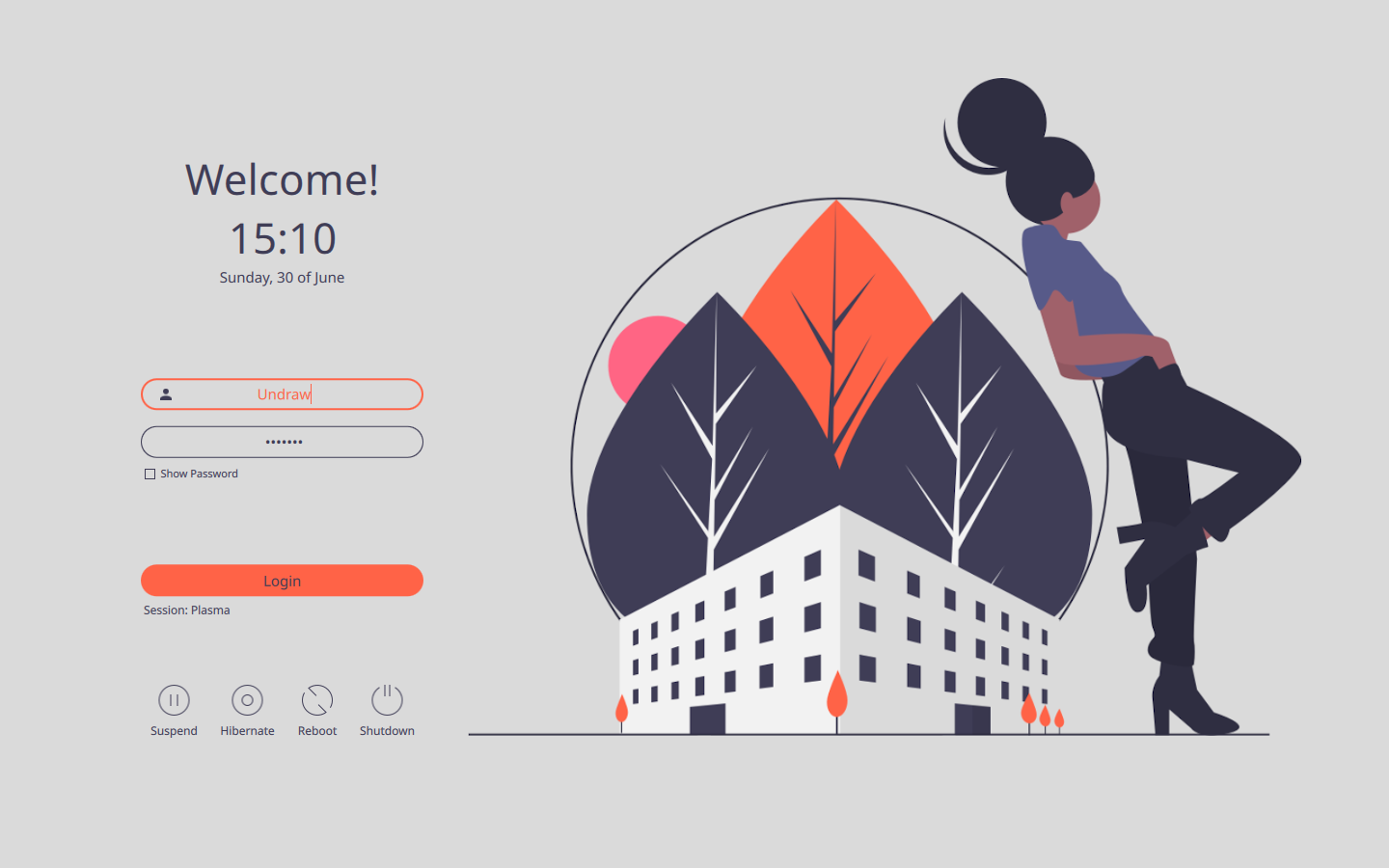
ScaleImageCropped="true"
Whether the image should be cropped when scaled proportionally. Setting this to false will fit the whole image instead, possibly leaving white space. This can be exploited beautifully with illustrations (try it with "undraw.svg" included in the theme).
ScreenWidth="1440"
ScreenHeight="900"
Adjust to your resolution to help SDDM speed up on calculations.
FullBlur="false"
PartialBlur="false"
Enable or disable the blur effect; if HaveFormBackground is set to true then PartialBlur will trigger the BackgroundColor of the form element to be partially transparent and blend with the blur.
BlurRadius="100"
Set the strength of the blur effect. Anything above 100 is pretty strong and might slow down the rendering time. 0 is like setting false for any blur.
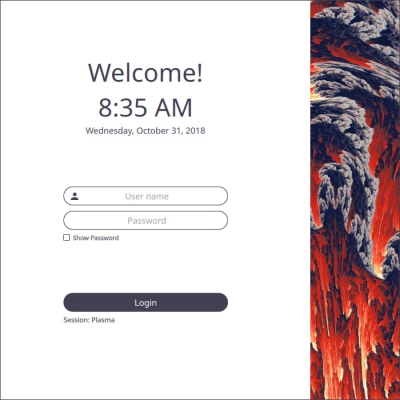
HaveFormBackground="false"
Have a full opacity background color behind the form that takes slightly more than 1/3 of screen estate; if PartialBlur is set to true then HaveFormBackground will trigger the BackgroundColor of the form element to be partially transparent and blend with the blur.
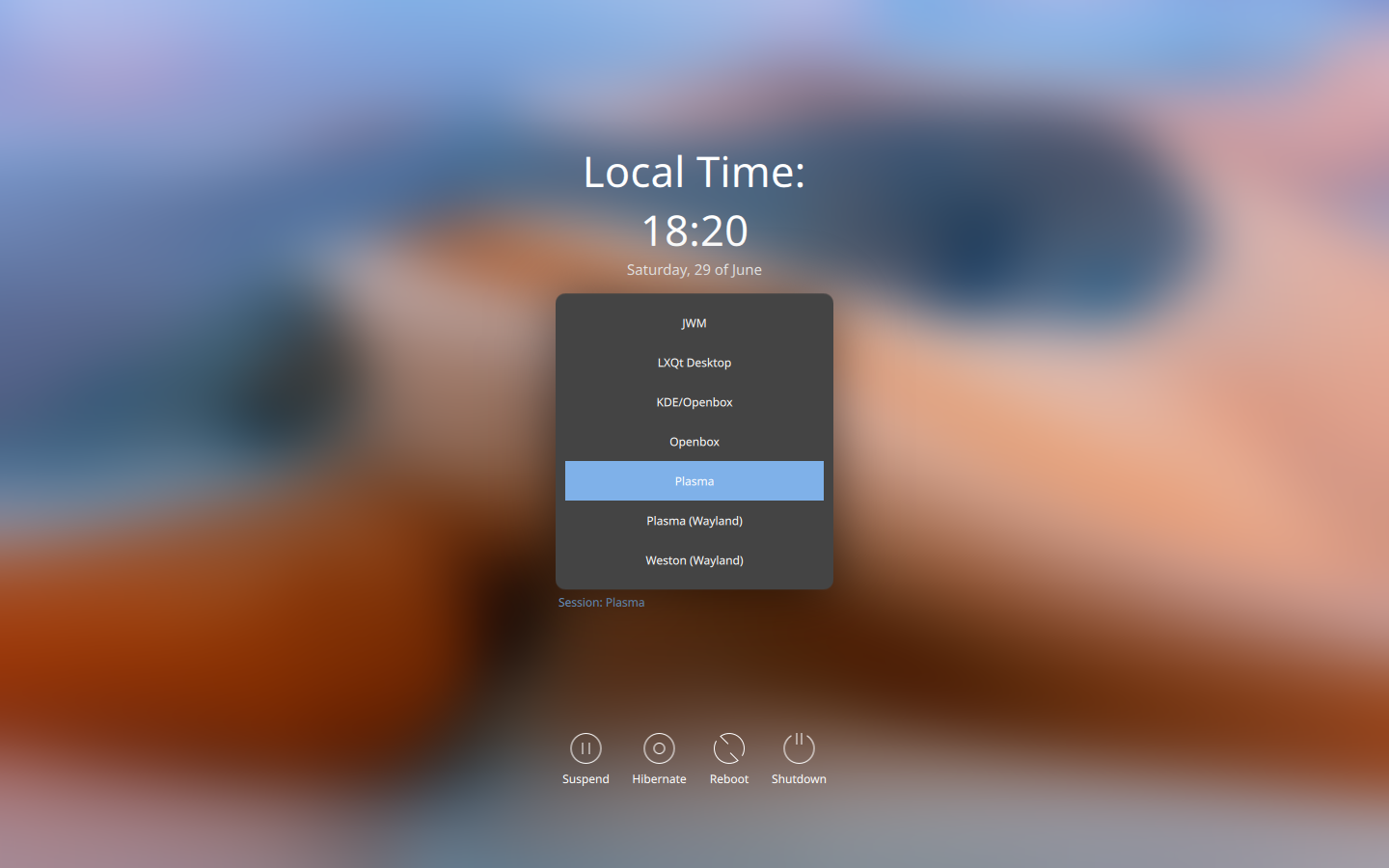
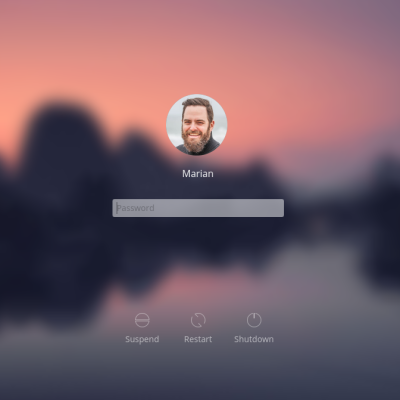
FormPosition="center"
Position of the form which takes roughly 1/3 of screen estate. Can be left, center or right.
BackgroundImageHAlignment="center"
Horizontal position of the background picture relative to its visible area. Applies when ScaleImageCropped is set to false or when HaveFormBackground is set to true and FormPosition is either left or right. Can be left, center or right; defaults to center if none is passed.
BackgroundImageVAlignment="center"
As before but for the vertical position of the background picture relative to its visible area.
MainColor="white"
Used for all elements when not focused/hovered etc. Usually the best effect is achieved by having this be either white or a very dark grey like [project]444[/project] (not black for smoother antialias). Colors can be HEX or Qt names (e.g. red/salmon/blanchedalmond). See https://doc.qt.io/qt-5/qml-color.html
AccentColor="#fb884f"
Used for elements in focus/hover/pressed. Should be contrasting to the background and the MainColor to achieve the best effect.
BackgroundColor="#444"
Used for the user and session selection background as well as for ScreenPadding and FormBackground when either is true. If PartialBlur and FormBackground are both enabled this color will blend with the blur effect.
OverrideLoginButtonTextColor=""
The text of the login button may become difficult to read depending on your color choices. Use this option to set it independently for legibility.
InterfaceShadowSize="6"
Integer used as multiplier. Size of the shadow behind the user and session selection background. Decrease or increase if it looks bad on your background. Initial render can be slow for values above 5-7.
InterfaceShadowOpacity="0.6"
Double between 0 and 1. Alpha channel of the shadow behind the user and session selection background. Decrease or increase if it looks bad on your background.
RoundCorners="20"
Integer in pixels. Radius of the input fields and the login button. Empty for square. Can cause bad antialiasing of the fields.
ScreenPadding="0"
Integer in pixels. Increase or delete this to have a padding of color BackgroundColor all around your screen. This makes your login greeter appear as if it was a canvas. Cool!
Font="Noto Sans"
If you want to choose a custom font it will have to be available to the X root user. See https://wiki.archlinux.org/index.php/fonts#Manual_installation
FontSize=""
Only set a fixed value if fonts are way too small for your resolution. Preferrably kept empty.
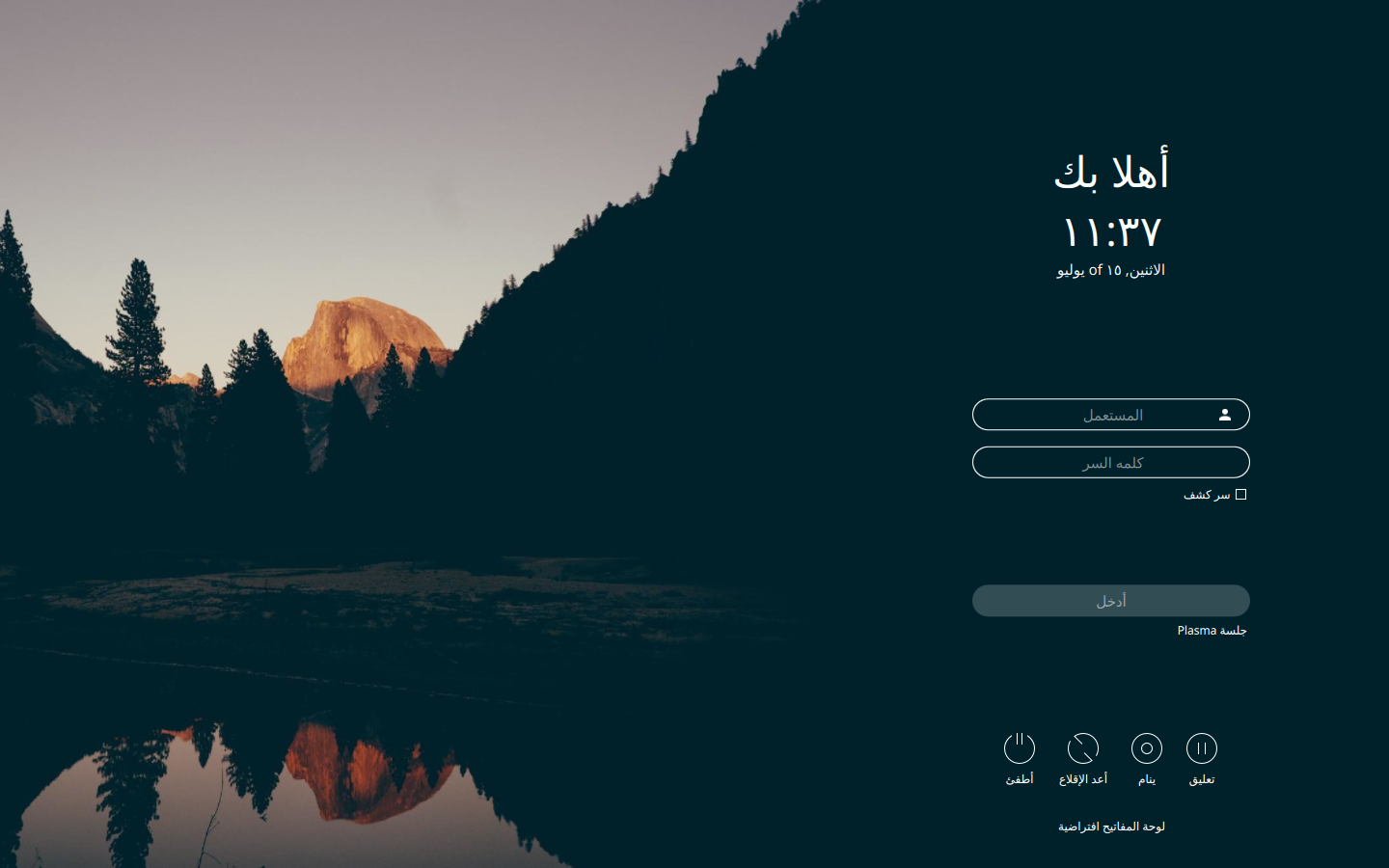
ForceRightToLeft="false"
Revert the layout either because you would like the login to be on the right hand side or SDDM won't respect your language locale for some reason. This will reverse the current position of FormPosition if it is either left or right and in addition position some smaller elements on the right hand side of the form itself (also when FormPosition is set to center).
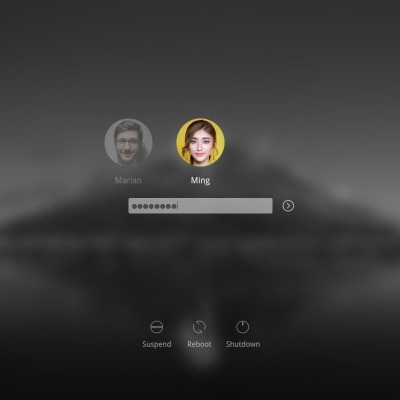
ForceLastUser="true"
Have the last successfully logged in user appear automatically in the username field.
ForcePasswordFocus="true"
Give automatic focus to the password field. Together with ForceLastUser this makes for the fastest login experience.
ForceHideCompletePassword="false"
If you don't like to see any character at all not even while being entered set this to true.
AllowEmptyPassword="false"
Enable login for users without a password. This is discouraged. Makes the login button always enabled.
AllowBadUsernames="false"
Do not change this! Uppercase letters are generally not allowed in usernames. This option is only for systems that differ from this standard! Also shows username as is instead of capitalized.
Locale=""
The time and date locale should usually be set in your system settings. Only hard set this if something is not working by default or you want a seperate locale setting in your login screen.
HourFormat="HH:mm"
Defaults to Locale.ShortFormat - Accepts "long" or a custom string like "hh:mm A". See http://doc.qt.io/qt-5/qml-qtqml-date.html
DateFormat="dddd, d of MMMM"
Defaults to Locale.LongFormat - Accepts "short" or a custom string like "dddd, d 'of' MMMM". See http://doc.qt.io/qt-5/qml-qtqml-date.html
HeaderText="Welcome!"
Header can be empty to not display any greeting at all. Keep it short.
SDDM may lack proper translation for every element. Sugar defaults to SDDM translations. Please help translate SDDM as much as possible for your language: https://github.com/sddm/sddm/wiki/Localization. These are in order as they appear on screen.
TranslatePlaceholderUsername=""
TranslatePlaceholderPassword=""
TranslateShowPassword=""
TranslateLogin=""
TranslateLoginFailedWarning=""
TranslateCapslockWarning=""
TranslateSession=""
TranslateSuspend=""
TranslateHibernate=""
TranslateReboot=""
TranslateShutdown=""
These don't necessarily need to translate anything. You can enter whatever you want here.
Legal Notice
Copyright (C) 2018 Marian Arlt.
Sugar Candy is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
Sugar Candy is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with Sugar Candy. If not, see https://www.gnu.org/licenses/.
Other awesome projects
- Chili—the hottest login theme for KDE Plasma
- Chili stand-alone fork for SDDM only
- Flat OSX like aurorae window decorations for your Linux desktop and its high contrast version
- Finely crafted folder icons for Linux
- Inline clock widget for KDE Plasma
Motivate a developer
In the past years I have spent quite some hours on open source projects. If you are the type of person who digs attention to detail, know how much work is involved in it and/or simply likes to support makers with a coffee or a beer I would greatly appreciate your donation on my PayPayl account.
Alternatively downloading my themes directly from opendesktop or with the kde sddm system settings module will at least help me a little to be able to attend your issues and requests.
Please consider helping developers you think are worth a penny or two, literally.



































Ratings & Comments
125 Comments
10 Absolutely great, and it comes with detailed instructions for customization; couldn't be better :D
10 Offers a "show password button," with TEXT. 10/10 Most accessible Should be the default over breeze/breath.
10 Could you please tell me how to place the picture on the right, which you have in the fourth and fifth screenshots? https://images.pling.com/img/00/00/44/96/51/1312658/9cac23c0c72328845df041eb6b84e6fe54ac.png https://images.pling.com/img/00/00/44/96/51/1312658/11e2c21bfd691de182e314c6c7224b6ae2a5.png
9 Thanks a lot, Default KDE SDDM sucks this one is so cool
9 No podia loguearme luego de aplicar el tema, pero se soluciona colocando "true en la linea (AllowBadUsernames=false)". Este archivo de configuracion esta en /usr/share/sddm/themes/sugar-candy/themes.conf. Consultar mas informacion en la pagina oficial "Sugar Candy for SDDM"
10 10 the best
10 10 the best
bro tell me how can i apply this theme or any theme in login window I am using linux mint 21
When I switched to this sddm theme, I couldn't log in because the password was wrong, but I'm sure I didn't forget the password. Why
5 This is a beautiful and professional looking theme and personally my favourite aesthetically. Unfortunately bennylava does raise a valid and serious criticism of the default out of the box security state, and I can't think of any good reason why forceHideCompletePassword would to be set to false out of the box. It creates work for everyone unfamiliar with SDDM or Linux having to correct what should be a basic level of security out of the box. How much work it creates is dependent on how much experience you have with Linux/CLI/SDDM Themes. When I first installed the theme, I just laughed and thought it was some bug in theme and just installed something else. I tend not to go to the websites linked in the descriptions. It was only when I had another look over a year later that I noticed it was the same and decided to look further and saw the response to bennylava. It's a shame as I think the security flaw out of the box spoils what is a gorgeous 10/10 theme. The login is, first and foremost, a security barrier to your desktop.
10 very good and one of my favourite
4 Did anyone mention how this is the least secure login screen you can possibly have? It shows each individual letter of your password as you type it. There is no way to change this. How did all of you people miss this? The rating should be super low because of this.
Dear bennylava, nobodyentioned this because this is a setting in the config file very clearly explained in the above description of the theme. While I do think it's a fair argument to point out whether this should be default or not, getting upset over a config option that is written out in the documentation I find is not. Please open "theme.conf" with admin rights if the theme is already in place (read the documentation for possible paths, (usually /usr/share/ssdm/themes) and change "forceHideCompletePassword" to TRUE. Please also consider reading up on all the other config options as I spent a large amount of time making this theme highly customizable in how it behaves just the way you want it to. Thank you. Have a wonderful weekend, I hope you find Sugar Candy enjoyable after this!
Yeah that's true I don't see any way to delete my old post. Or change it. I would change it to say "It's a bad idea to set that as the default. Nobody should have to change the config file for good security, on a security related software". He did excellent work on this thing otherwise. I use it all the time.
10 This theme looks really nice and clean, while also being pretty customizable. The creator did a very good job!
10 10 the best
Having a small issue: In the user name area, just to the left of the user icon, I see the left side of the username first letter. For example, if the username is "tom" I see half the letter "t" peeking out from behind the user icon. When I switch user to "steve" I see half the letter "s". Any suggestions on how to address this?
I had the same issue. Fix available here: https://framagit.org/MarianArlt/sddm-sugar-candy/-/issues/1#login-pane Cheers! itsjustarumour
Awesome, thank you for posting this here, finally got it fixed! Looks like an issue with certain 1440p resolutions.
10 10 the best
10 10 the best
10 It looks good
9 9 excellent
Thank you very much ╰(▔∀▔)╯
10 10 the best